last version of native-base is still use old prop-types package · Issue #1058 · GeekyAnts/NativeBase · GitHub

the text is not vertically centre aligned when giving item property of'floating label' and border as regular for eg <Item style={{backgroundColor: 'white'}} floatingLabel regular> · Issue #2911 · GeekyAnts/NativeBase · GitHub
native-base-docs/docs/examples/StickyHeaderExample.md at master · GeekyAnts/ native-base-docs · GitHub

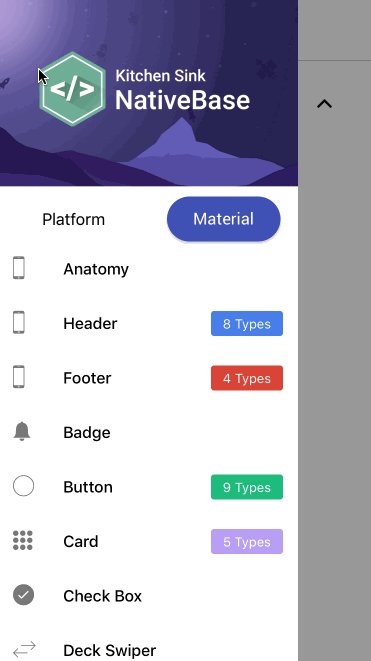
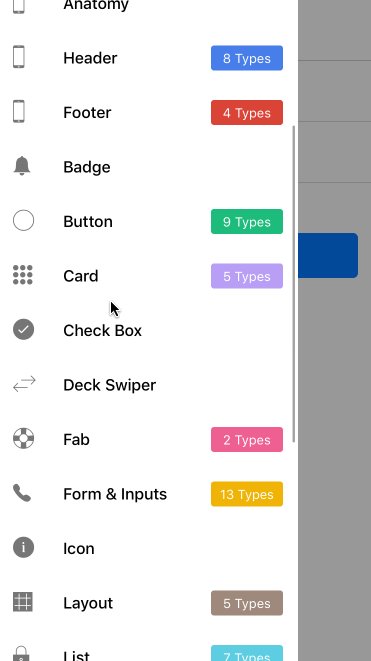
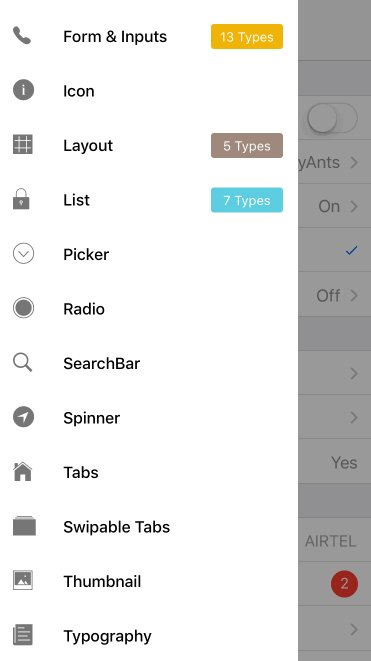
GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.